1、功能简介
NoteToMP是一款Obsidian插件,它可以直接将Obsidian中的笔记发布到公众号,还能为笔记设置不同的样式(自带30多款样式,完全免费),不用再去公众号的编辑器里重新排版了,可以大大节省时间。NoteToMP还有以下多个亮点:
- 支持一键直发草稿
- 支持本地图片上传
- 支持多公众号切换
- 支持文章背景(选取带有背景的主题)
- 支持公众号链接点击及其它链接的展示
- 支持代码高亮
- 支持代码行号
- 支持数学公式(latex语法、asciimath语法)
- 支持自定义css
- 支持插入公众号卡片
- 支持背景高亮
- 支持嵌入文件渲染
- 支持封面裁剪
- 支持设置文章摘要
- 支持设置原文链接
- 支持插入SVG图标
- 支持Excalidraw绘图
- 支持Mermaid流程图
视频教程
对于没有接触过Obsidian的朋友,可以先看零基础入门视频教程,配合我制作的样例仓库,可以快速无痛上手!
https://www.bilibili.com/video/BV1XjWLeUEHb/?vd_source=0713de8b3ea55e8db176736173be930d
NoteToMP不能独立使用,需要配合Obsidian才能用。Obsidian是一款免费的跨平台笔记软件,它因其强大的双链功能和灵活的插件系统而备受用户喜爱。无论是日常笔记、学术研究还是知识管理,Obsidian 都能提供高效且便捷的解决方案。如果您还不熟悉Obsidian也不要紧,只要花一个多小时,看一下B站清单控沙牛大佬的教程即可轻松上手,看完前三个视频就足以上手了,后面可以再慢慢看。
NoteToMP插件的部分功能是需要订阅才能使用,如一键直发草稿,本地图片上传,数学公式等。这些功能是需要用到微信公众号提供的开放API,但由于微信公众号的限制,API调用过程中需要用的鉴权Token必须由固定IP获取,并且该IP需要加入IP白名单,因此上传图片素材、发布草稿等功能需要配合服务端完成。订阅费用主要用来支付服务器购买及维护、支持等项目。
另外NoteToMP插件是开源的,源码地址:https://github.com/sunbooshi/note-to-mp ,开源并不意味着免费,我开源的目的是想告诉用户,代码在这里,你可以来看看我没有瞎搞,没有乱拿用户数据。
其实对大部分用户而言,只是偶尔写一下公众号,也不介意花一点时间自己上传本地图片,那你完全不需要花钱订阅。
Warning
在订阅之前请先确认是否已获取相关接口调用权限 登录微信公众平台 https://mp.weixin.qq.com/ 通过设置与开发——接口权限,检查是否有获取access_token、永久素材管理接口的权限。 如果没有相关接口权限,就无需付费订阅,因为无法使用插件的上传图片和发草稿功能, 需要您手动复制到公众号编辑器。
2、安装
首先,请确认已关闭了Obsidian的安全模式。如未关闭,请通过设置——第三方插件——关闭安全模式关闭。
2.1 插件安装
1)从官方社区插件市场安装
通过Obsidian设置——第三方插件——社区插件市场,输入NoteToMP搜索安装。

2)从网盘下载安装
| 网盘 | 下载地址 |
|---|---|
| 夸克网盘 | https://pan.quark.cn/s/59580a6d1ec8 |
| 123云盘 | https://www.123pan.com/s/3kWOTd-Ao1e |
| 百度网盘 | https://pan.baidu.com/s/1ij_rpXHqP-Am8uomFunNnQ?pwd=qy89 |
下载其中的note-to-mp-xxxx.zip,解压后,将其中的note-to-mp目录拖到.obsidian/plugins目录下。
打开Obsidian的设置界面,点击第三方插件,在已安装插件中刷新一下,然后启用本插件Note To MP。
3)从Github下载安装
到Release页面下载最新版本,将main.js、 manifest.json、styles.css保存到Obsidian仓库的.obsidian/plugins/note-to-mp目录下。
打开Obsidian的设置界面,点击第三方插件,在已安装插件中刷新一下,然后启用本插件Note To MP。
2.2 主题资源安装
如果采用的是用从Github下载安装和使用BRAT插件安装的方式,在插件安装完成后还需要再下载主题资源。网盘里的安装包已经集成了主题样式,无需下载。
1)通过设置下载 为了尽可能保证插件符合官方规范,主题和代码高亮需要打开Obsidian的设置界面,在底部的第三方插件——Note to MP——获取更多主题手动下载。
2)手动下载
也可以直接在Release页面下载assets.zip文件,解压后放到.obsidian/plugins/note-to-mp/assets目录下。
2.3 常见安装问题
⚠️插件的目录名必须是: note-to-mp,出现安装问题是请先检查目录名是否正确。
1)插件无法启动 检查一下你安装的插件路径是否正确,插件目录名及目录内容应如下所示:
.obsidian/plugins/note-to-mp/
├── main.js
├── manifest.json
└── styles.css
2)只有默认主题 确认根据2.2 主题资源安装里的步骤操作了,然后检查一下插件目录内容,应如下所示:
.obsidian/plugins/note-to-mp/
├── assets
│ ├── themes.json
│ ├── highlights.json
│ ├── themes
│ │ ├── maple.css
│ │ ├── mweb-ayu.css
│ │ └── ...
│ └── highlights
│ ├── a11y-dark.css
│ ├── a11y-light.css
│ └── ...
├── main.js
├── manifest.json
└── styles.css
3、插件配置
如果希望通过插件上传图片到公众号,或者直接发草稿,还需要对插件进行配置。
3.1 微信公众号设置

登录微信公众平台 https://mp.weixin.qq.com/
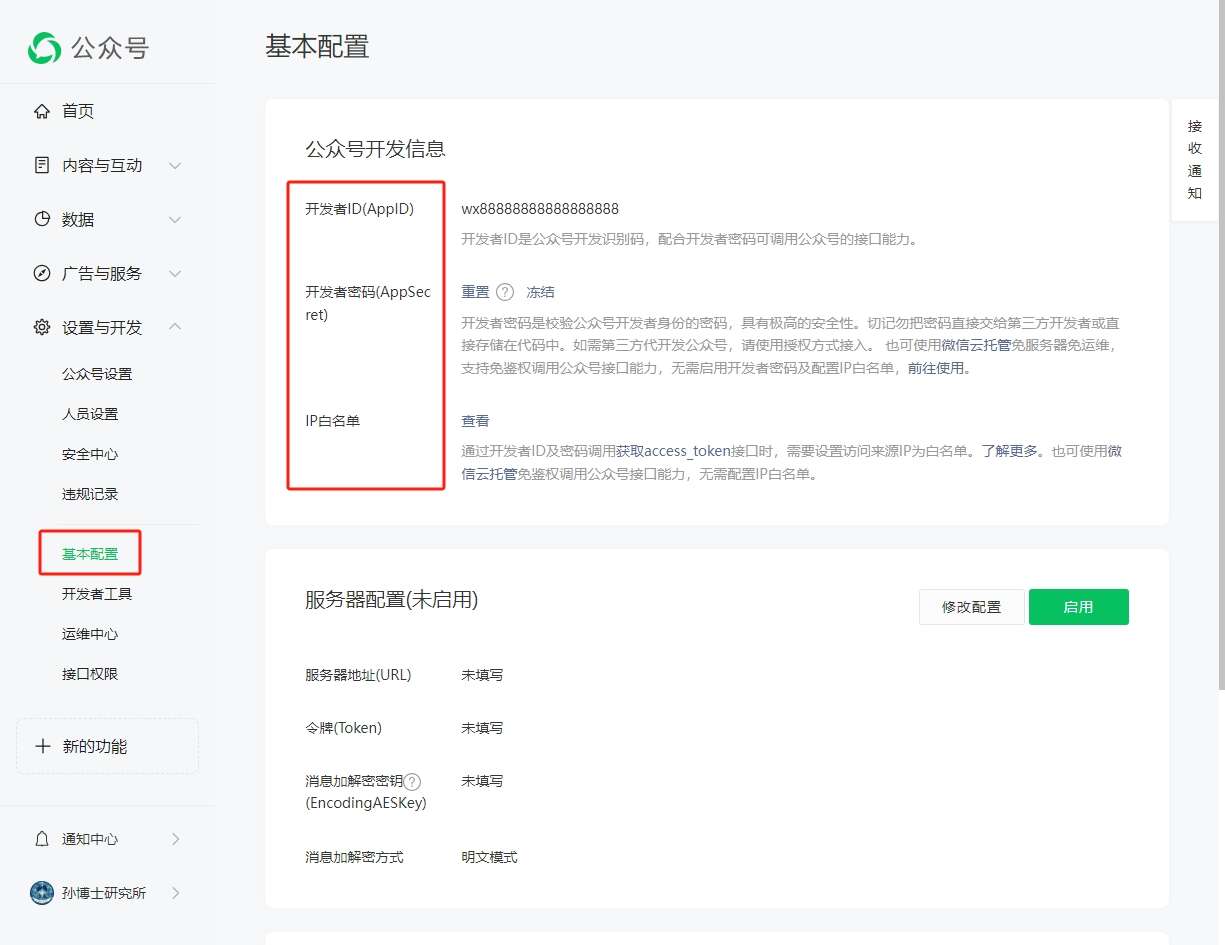
1)获取开发者ID(AppID)和开发者密码(AppSecret) ⚠️由于AppID现在是严格大小写匹配,请务必仔细检查,另外目前AppID基本都是wx开头的,也可以作为检查的依据。 通过设置与开发——开发接口管理——帐号开发信息获取
2)设置IP白名单 通过设置与开发——开发接口管理——帐号开发信息——IP白名单,点击查看,在弹出的对话框中点击修改,添加如下两个IP地址:
59.110.112.211
154.8.198.218
3.2 购买会员服务
请微信扫码打开文兔兔小程序购买

新会员购买
- 扫码打开文兔兔小程序后,选择会员计划后,点击支付
- 支付成功后,点击复制注册码
- 打开Obsidian设置——NoteToMP——注册码,输入复制的注册码即可
会员续费
- 通过文兔兔小程序购买的会员直接购买对应的会员时长即可
- 通过淘宝或者微信转账购买的会员
- 保留已有注册码
- 扫码打开文兔兔小程序后,点击左上角按钮返回小程序主页
- 点击左上角三条横线图标进入设置页面(图4)
- 点击注册码,填写已有注册码,点击保存(图5)
- 回到设置页面点击会员购买,购买成功后会更新注册码有效期
- 使用新注册码
- 步骤同新会员购买
- 保留已有注册码
查看历史订单注册码
- 打开文兔兔小程序
- 点击左上角三条横线图标进入设置页面
- 点击会员购买
- 点击购买记录,点击历史订单,成功支付的订单可以看到注册码
| 会员计划 | 价格 | 权益 |
|---|---|---|
| 7天体验会员 | 9元 | 可绑定1个公众号 |
| 30天基础会员 | 18元 | 可绑定1个公众号 |
| 90天基础会员 | 36元 | 可绑定1个公众号 |
| 180天基础会员 | 50元 | 可绑定5个公众号 |
| 366天基础会员 | 99元 | 可绑定5个公众号 |
| 永久会员 | 299元 | 可绑定20个公众号 |
提醒
有任何使用问题,请联系微信:Genius35Plus
3.3 填写公众号信息
当接收到申请通过邮件后,将邮件中的注册码,填写到“Obsidian设置——Note to MP——注册码(AuthKey)” 将公众号信息按以下格式填入“Obsidian设置——Note to MP——公众号信息”,不同字段用 “|” 分割,不要包含空格:
公众号名称|AppID|AppSecret
每个公众号一行,如:
孙博士研究所|wx88888888|abcdef0011223344
孙博士研究所2|wx9999999|abcdef0011223344
然后点击加密公众号信息即可将公众号信息加密保存到本地。
如果需要更改公众号信息,请先清空,再重新填写并且加密。
4、插件使用
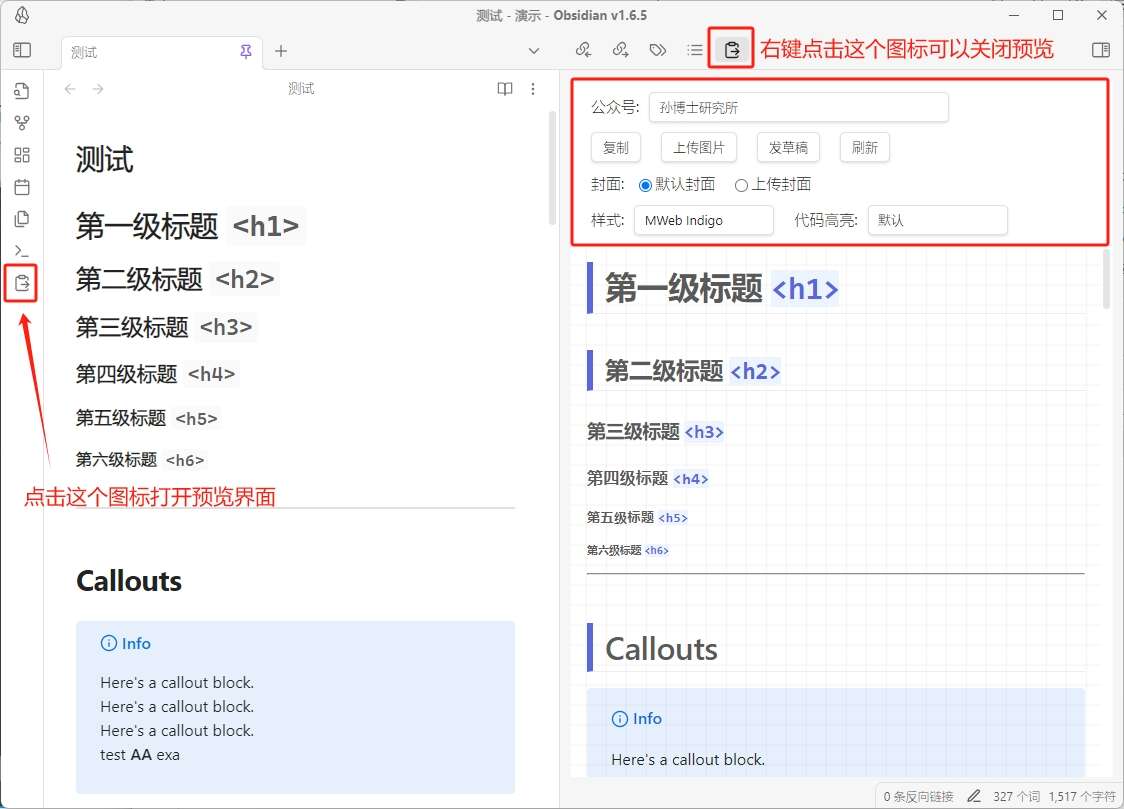
点击Obsidian左侧工具栏中的图标 或者按
或者按Ctrl+P打开命令,搜索复制到公众号,即可在侧边栏展示当前笔记预览。

★ 公众号 插件支持多公众号,在下拉菜单中进行不同公众号的切换。该功能需要订阅才能使用。
★ 复制 检查样式无误后,点击复制按钮,然后到公众号编辑器粘贴即可。
★ 上传图片 点击上传图片会将文章中的本地图片上传到微信公众号,同时会替换预览中的图片地址,而您原始文章中的图片地址不会替换。上传图片完成之后,此时点击“复制”,然后到微信公众号编缉器中粘贴就可以把图片带过去了。该功能需要订阅才能使用。
★ 发草稿 点击发草稿会上传文章中的本地图片,并且将文章发送到公众号的草稿箱,省去粘贴步骤。在文章正式发布之前还有一些选项需要您设置,比如文章摘要等。考虑到安全性,插件暂不提供直接发布功能。该功能需要订阅才能使用。
★ 刷新 如果笔记内容更新了,但是预览没有更新,可以点击一下刷新按钮。
★ 封面 发草稿必须设置文章封面,使用默认封面,是从您的永久素材中选取最近使用的作为封面,您需要在发布文章之前重新设置一下。本地上传则需要你选取一张本地图片作为封面。
★ 样式 可以选取笔记的样式,目前有30多款,还在持续增加中。如果有钟意的样式,可以在插件设置中,设置为默认样式,这样就不用每次都点一下了。
★ 代码高亮 设置代码高亮的样式。
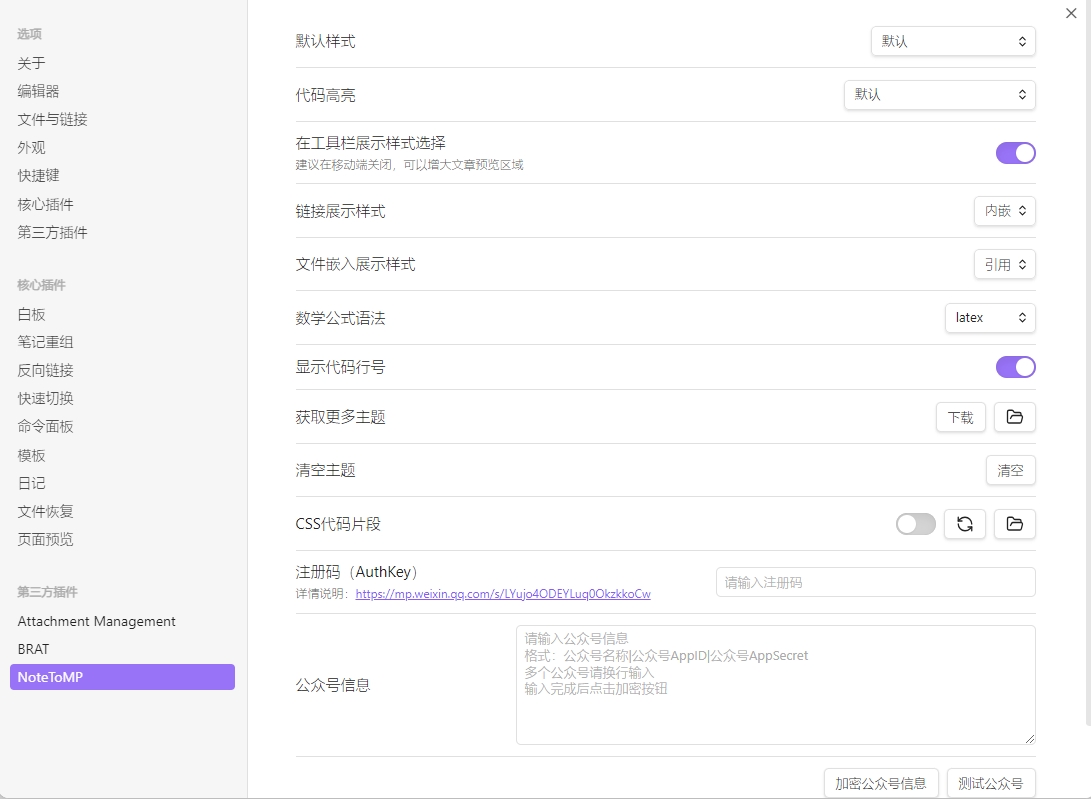
插件设置

插件设置主要新增了一下设置:
- 在工具栏展示样式选择
- 文件嵌入展示样式
- 数学公式语法
- CSS代码片段
- 在获取更多主题中增加了打开主题目录按钮
其中各项设置详细说明如下:
1、 在工具栏展示样式选择
关闭该选项后,在预览界面不会展示样式选取和代码高亮选取了,可以增加预览显示范围,在手机端推荐关闭,但是1.0.7版本在手机端适配有问题无法加载插件,下一版本会解决。
2、 文件嵌入展示样式
有两种样式引用和正文,引用为Obsidian默认渲染样式,正文是直接讲嵌入内容渲染成正文内容。
3、 数学公式语法
可以在LaTeX和AsciiMath中切换。
4、 CSS代码片段
启用后可以在插件中使用自定义CSS文件。点击目录按钮,可以打开CSS代码片段所在目录,在该目录中创建custom.css文件,然后在该文件中输入需要自定义的CSS样式。刷新按钮可以让插件重新读取CSS样式。详细使用指南见后文。
5、 在获取更多主题中增加了打开主题目录按钮
方便大家更容易找到主题保存目录
数学公式使用指南
- LaTeX使用指南:从入门到精通 - 少数派
- 通用 LaTeX 数学公式语法手册 - UinIO.com 电子技术实验室
- AsciiMath Parser 🚀 Asciimath Parser
- AsciiMath
目前插件支持LaTeX和AsciiMath两种数学公式语法,对于公式输入不是特别频繁,而且不怎么熟悉LaTeX的用户来说可以尝试使用AsciiMath,AsciiMath相对简单一些,可以现学现用,直接在官网查找手册编写就可以了。因为在正常的Markdown语法中无法区分采用的是哪种数学公式语法,所以需要在插件中设置默认的数学公式语法,默认是LaTeX语法。对于有混写需求的朋友来说,可以采用代码块的语法来写数学公式,然后指定latex或者asciimath来明确当前语法。但使用代码块语法的时候在Obsidian中并不能实时预览公式。
如果需要使用AsciiMath,还需要安装asciimath插件才能在Obsidian中实时预览,不过asciimath插件的解析器和官方的语法有一些差异,主要体现在矩阵写法上,所以使用时也需注意。另外需要特别提醒的是AsciiMath不支持在一个语法块中写多行公式,所以如果要写多行公式,只能每行公式单独写一个语法块。LaTeX是支持多行公式的。
数学公式的专业性很强,我也无法全面测试,如果遇到无法正常渲染的情况,欢迎反馈。
行内公式:$c=\pm\sqrt{a^2+b^2}$
行间公式:
$$
c=\pm\sqrt{a^2+b^2}
$$
使用代码块方式可以指定公式语法,该方法仅适用行间公式。
采用latex语法的数学公式:
``` latex
c=\pm\sqrt{a^2+b^2}
```
采用asciimath的数学公式:
``` am
c=+-sqrt(a^2+b^2)
```数学公式的渲染效果可以看这篇文章:公众号文章里的数学公式排版秘籍👈️
自定义CSS使用指南
TIP
NoteToMP 1.2.0版本自定义CSS使用请参考这里
例如这篇文章几个让公众号排版更精致的小技巧,手机上也可以!👈️使用的自定义样式如下:
.note-to-mp {
font-family: Optima-regular, Optima, "Microsoft YaHei", PingFangSC-regular, serif;
}
.note-to-mp h2 strong {
display: inline-block;
background: rgb(90, 185, 131);
color: rgb(255, 255, 255);
padding: 2px 16px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 10px;
visibility: visible;
}
.note-to-mp h2 {
border-bottom: rgb(90, 185, 131) 2px solid;
color: rgb(90, 185, 131);
}
section .note-callout-example {
color: rgb(90, 185, 131);
background-color: rgba(90, 185, 131, 0.1);
}上面的例子,通过.note-to-mp指定了文章的字体,通过h2 strong单独定义了h2标题下strong的样式,这样可以在标题中通过使用粗体增加了一个边框样式。通过h2定义了h2标题的底部线条的宽度和文本颜色。这样配合Olive Dunk主题就形成了自己的风格。
公众号卡片
公众号卡片内容需要从已发布并且包含公众号卡片的文章中获取,然后在公众号中回复卡片,会获得一个链接,点击链接,在其中输入包含公众号卡片的文章链接,点击获取即可获得公众号卡片代码,点击复制将内容粘贴到Obsidian中,插件就可以在文章中插入公众号卡片了。详细的操作视频如下:
设置图片大小
在Obsidian中可以设置图片的大小,语法如下:
![[1.jpg|120x80]] 设置图片的宽度和高度
![[1.jpg|120]] 设置图片的宽度,高度按比例缩放NoteToMP插件支持该语法。
文件嵌入
文件嵌入是Obsidian一个很有用的功能,可以直接展示其它文件中的段落、章节。在写公众号的时候可以将以前文章的内容引用展示,也可以将该功能当作模板使用。
文件嵌入的语法如下:
![[文件名称#章节标题|章节标题]]
![[文件名称#^段落标记|^段落标记]]在NoteToMP插件中有两种展示文件嵌入内容的样式,一种是引用,也就是Obsidian默认的方式,一种是正文,相当于模板的方式。与模板不同的是,采用嵌入方式内容会跟随被嵌入文件的内容更改。
插入SVG图标
使用文档属性设置摘要、封面裁剪、原文链接等
---
标题:
作者:
封面:
摘要:
封面裁剪:
原文地址:
打开评论:
仅粉丝可评论:
---5、反馈交流群
微信群:
加微信:Genius35Plus,拉您进群:

QQ群: 980865715

6、隐私政策
如果您不使用订阅服务,那NoteToMP插件不会使用您的任何个人信息。如果您使用订阅服务,则表示您同意收集和使用与本隐私政策有关的信息。
信息收集和使用 则NoteToMP会收集并存储您的邮箱,公众号的开发者ID(AppID)。其中邮箱由于接收注册码及其他服务信息,并不会用作其它用途。开发者ID(AppID)用于区分不同的公众号。
在订阅服务中也会用到微信公众号的开发者密码(AppSecret)但该信息会加密存储到本地(也就是您自己的设备),在订阅服务中仅会透穿到微信的服务器,订阅服务本身不会存储、记录您的开发者密码(AppSecret),所以需要您自己妥善保管,避免泄漏。
安全 我们非常重视信息安全,但没有任何互联网传输方法或电子存储方法是100%安全可靠的,我们不能保证其绝对安全。下面是一些可能带来风险的信息,请务必重视:
- 注册码(AuthKey)是订阅服务区分您身份及权限的唯一信息,请务必妥善存储不要透露给他人,如果发生泄漏请立刻联系我们重新生成。
- 开发者密码(AppSecret)是由插件加密保存在本地,即使加密后的数据泄漏,其他人也无法解密使用。所以如果您存储了原始的开发者密码(AppSecret)请务必保证安全,一旦泄漏请前往微信公众平台进行重置。重置完成,请重新填写公众号信息并加密。
7、代码审查服务
插件代码完全开放,可在GitHub查看,但订阅服务相关代码未开放,为了让大家用的更放心,特提供代码审查服务,每次600元。设置付费的目的是提高门槛,阻止一些别有用心的人。
8、私有部署
如果您对本服务不放心,但仍想使用插件提供的上传素材、发草稿等功能,可以采用私有部署,需要自己提供服务器。私有部署的详细内容及服务收费需要沟通后确定。
加群交流
如果在使用和学习中有不明白的地方,或者想看看别人的经验,可以加入QQ群,
- QQ群:980865715